Submitting engaging screenshots helps attract more installs on Google Play Store. With millions of competing apps vying for attention, good Google Play screenshots can persuade the audience to explore and eventually test your app’s features. Often, users might skip the text description and download an app with well-designed screenshots.
While Google is more lenient with screenshot requirements than Apple, there are guidelines that you must adhere to for approval. For example, there are no hard rules about screenshot resolutions, as Google categorizes and resizes the submission according to devices. However, complying with Google Play screenshots recommendations increases your app’s chances of being featured in its recommended apps listing.
In this article, we compare Google Play screenshots with Apple’s, provide in-depth requirements and explore best practices when designing screenshots for Google Play apps.
Play Store Screenshot Size Requirements and Guidelines
Google is considerably lenient when enforcing screenshot guidelines and approving submissions. However, it requires at least 2 different screenshots for the specific device you build the app for. Unlike Apple, it doesn’t enforce rigid requirements on the screenshot’s resolution. Instead, Google automatically scales it to fit different device models.
While such an approach makes screenshot submission more effortless, generating screenshots for different screen sizes might be helpful. That way, you can ensure they’re perfectly presented and optimized for different screens. More importantly, doing so ensures the screenshots convey the right expectation to potential users of what your app offers.
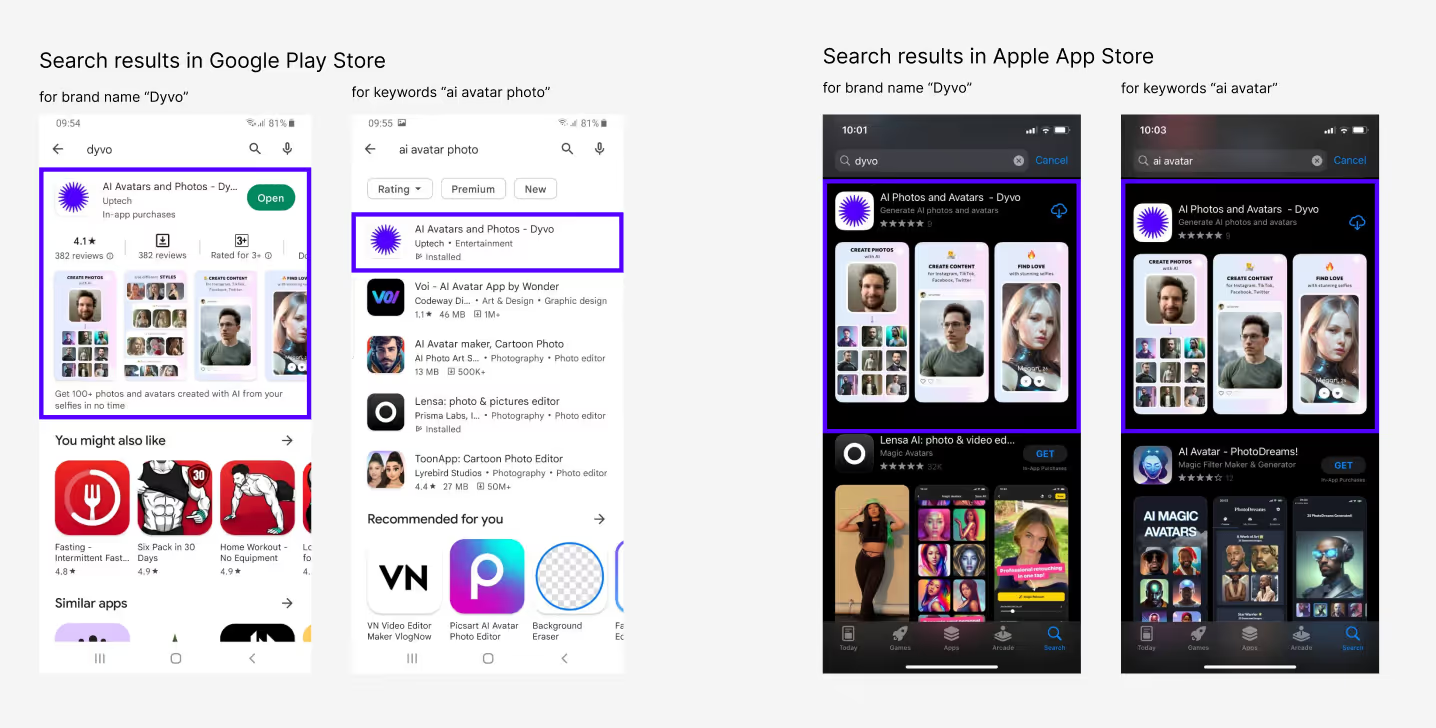
While Play Store shows app screenshots only if users search for brand names directly. In all other cases, Apple Play Store will display a list of apps without screenshots in the search results.

Google publishes extensive requirements and guidelines about app screenshots for developers. We summarized key points that help you prepare screenshots adhering to Google recommendations.
Mandatory Requirements
When submitting app screenshots for Google Play, ensure they meet these stringent requirements.
- At least 2 and at most 8 screenshots.
- File submitted in JPEG or 24-bit PNG (no alpha) images.
- The acceptable Google Play Store screenshot size, height, and width is between 320 px to 3840 px. Plus, the screenshot’s max dimension must not be more than twice the minimum dimension.
Understanding how Google publishes app screenshots on Play Store helps you tailor and target them to the right audience. For example, Google may display your screenshots on the listing page and store search results. When submitted with a preview video, screenshots are visible after the video. Besides, Google automatically shows screenshots that are relevant to the user’s device.
These are Google’s mandatory requirements when approving app screenshots for different device types.
Large Screens
These are Chromebook and Google Play tablet size requirements
- At least 4 screenshots that convey the in-app experience.
- The screenshot resolution is between 1080 to 7680 pixels.
- Submit screenshots in either 16:9 (landscape) or 9:16 (portrait) orientation.
- Avoid including text that doesn’t reflect the app experience in the Play Store app images. Google might not make them visible on certain screens or listing pages.
Wear OS
Comply with these requirements when submitting app screenshots for Wear OS.
- Submit at least 1 screenshot of 384 x 384 px with a 1:1 aspect ratio.
- Google prohibits framing the screenshot within a Wear OS device’s screen.
- It accepts screenshots that capture images from the app.
- Also, Google disallows visual elements, such as background, text, and graphics not originally found in the app.
- It prohibits masking or usage of transparent backgrounds.
Android TV
- Submit at least 1 screenshot for apps deployed in Android TV.
- Include an Android TV image as well.
- Google will show these screenshots only for Android TV users.
Recommended For Google Play Promotions
Google’s criteria for screenshots approval is fairly straightforward. However, if you require wider exposure on Google Play Store, you must align your app screenshots with Google’s recommended content guidelines. Doing so increases the chance of your app being featured on the Play Store or enjoying other opportunities for better visibility.
These are key recommendations by Google for increasing app exposure.
Google Play Screenshot Size & Format
- Submit at least 4 screenshots of apps, each sized in at least 1080 px. Screenshots can be either in resolutions from 920 x 1080px or 1080 x 1920px for landscape and portrait, respectively.
- Submit a minimum of 3 landscape or portrait screenshots for games. Each screenshot must project the in-game experience.
App Experience
Use screenshots taken from within the app itself. Google recommends avoiding screenshots showing individuals using the app unless it is specifically designed for such exceptions.
Style & Taglines
- Google allows cross-frame visuals in the screenshots but suggests that developers focus on conveying the app experience in at least the first 3 images.
- Limit taglines to 20% of the screenshot. Use taglines only if they add value to your users, and avoid promotional, time-sensitive, or call-to-action terms.
Other Recommendations
These suggestions are also helpful in getting more promotional opportunities on the Google Play Store.
- Localize the visuals and text to specific markets in different languages.
- Use high-quality images and avoid copyrighted visual elements.
- Optimize the notification bar in the screenshots. For example, remove service providers, and show a full WiFi reception bar.
Working With Other Creative Assets
Besides screenshots, Google allows you to submit other creative assets that might influence user experience and increase the install rate. Below, we share the mandatory requirements for app icons, feature graphics, and preview videos.
App Icons
Google includes app icons in visible spots on the Play Store, such as the ranking charts, app product page, and search results. These are the mandatory requirements when designing one.
- Submit a 32-bit PNG image (with no alpha)
- Set icon dimension to 512 x 512 px.
- Limit file size to 1024 kB.
- Avoid badges or text that suggests promotional elements or misleading messages.
- Ensure it complies with Google Play’s icon design specifications.
Feature Graphics
Google uses feature graphics for several purposes, including as a cover image for the app’s preview and when showing collections of games or apps. Here’s the required format.
- Submitted in a JPEG or 24-png with no alpha.
- Sized to 1024 x 500 px.
Preview Video
Preview videos help provide a more immersive experience to users before they download an app. They are uploaded to YouTube and submitted to Google Play with the following requirements.
- Monetization is disabled.
- Set the video’s visibility to public or unlisted.
- Avoid using an age-restricted video.
- Ensure that the video can be embedded in Google Play.
How to Design Screenshots for Google Play
Giving due attention to screenshots design helps improve visibility, engagement, and installs on Google Play. These are several best practices.
1. Study your competitors
Instead of designing from a narrow point of view, consider what your competitors are doing with their screenshots. Find out how they convey values, explain features, and convince users to download the apps with their visual assets.
2. Convey brand value and positioning
Step into your audience’s shoes and evaluate how they would respond to your screenshots. Ask insightful questions, such as:
- What makes our app stand out?
- How do we offer value?
- What problems does our app solve?
Then, style your Play Store screenshot creatively to capture the audience within the limited time they linger on the screen. As a rule of thumb, assume you have a 5-seconds window before the user moves on to the next app.
3. Use a consistent color scheme
Colors are powerful visual components that evoke the user’s emotions. That said, you should use colors matching your app’s color theme. If your app uses beige as the primary color, you might want to use that across the Play Store screenshots. Also, consider the psychological effect of colors. For example, blue is associated with security, while red creates a sense of agency.
4. Align visual elements to tell a story
Remember that Google might not display all text or images on the screenshot on the user’s screen. Therefore, you must bring them toward the screen’s center to maximize visibility. Avoid placing important text or feature graphics along the edge, as they might be cut off. Also, place essential features in the first 3 screenshots as they have the highest visibility.
5. Use captivating headlines
Google allows designers to include text to capture Play Store visitors’ attention. Use words that instill user trust and encourage them to explore the app further.
6. Use different creative assets appropriately
Google shows both preview videos and screenshots on the product listing page. If you submit a preview video, the subsequent screenshots might appear in a different size, according to the orientation. Landscape screenshots equal the video’s size, but portrait ones will appear smaller. Factor this in when deciding the size, orientation, visuals, and message in the app’s creative assets.
7. Avoid non-recommended practices
Adhere to Google’s recommendations and guidelines when designing your app’s screenshots. For example, don’t use copyrighted materials or time-sensitive headlines. Also, avoid cluttering the screenshot with too many details.
How to Upload Screenshots to Google Play
Once you’ve designed the screenshots, you can submit them to Google Play with the following steps.
- Log in to Google Play Console with your credentials.
- Navigate to your app dashboard.
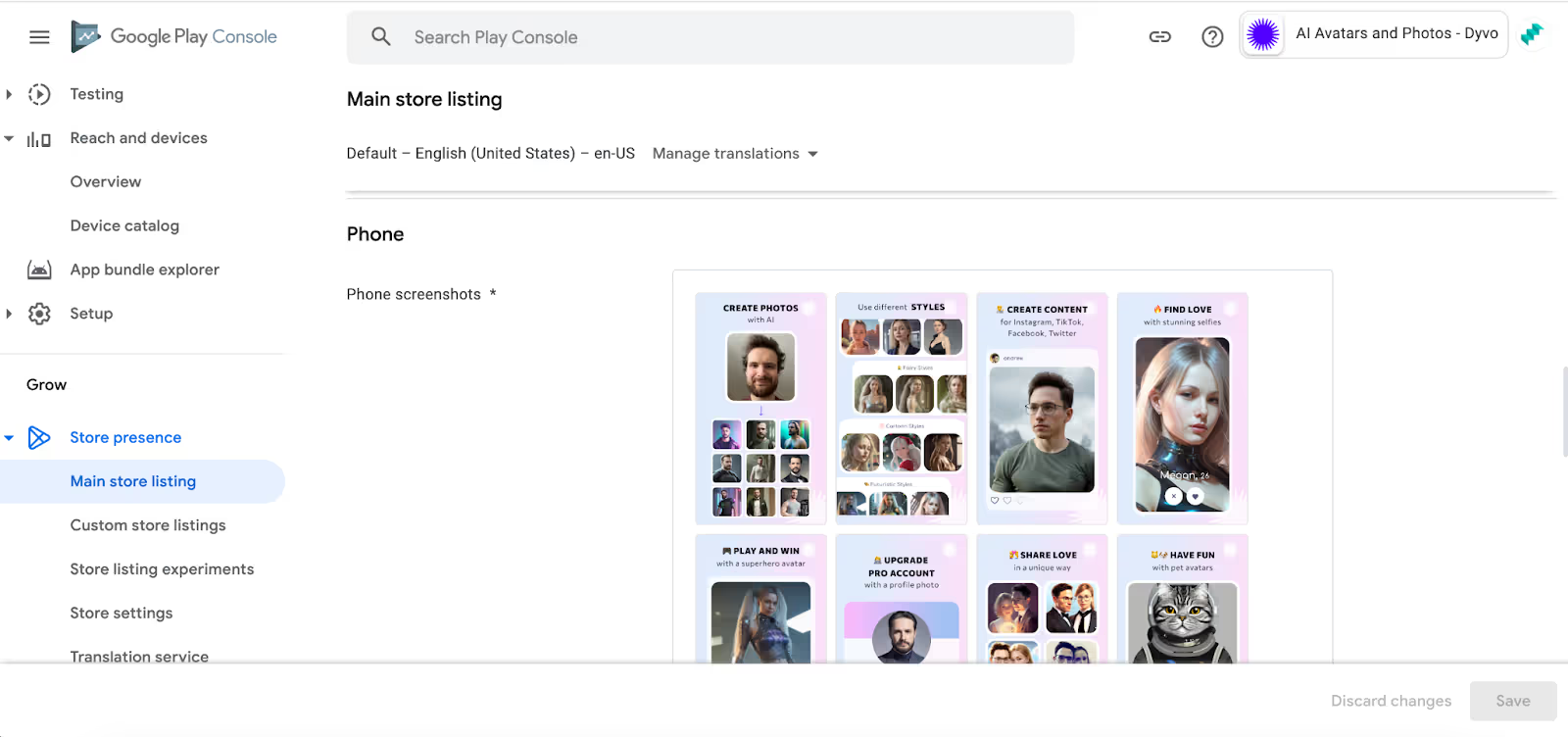
- Select ‘Grow’, ‘Store Presence', and choose the Main Store Listing tab.’
- Select the desired localization and scroll down the page for ‘Phone’ .
- Upload the app screenshots.

Summary
Designing visually appealing and informative screenshots is essential for app visibility on Google Play. While the process is arduous, the result is worthwhile as Google might promote your app across the marketplace. In other words, the screenshots appear on your app listing page and are visible in different strategic spots.
With that in mind, we suggest giving your full attention to designing screenshots that convey your brand value, key features, and how they benefit the target users. Create several versions and take advantage of Google’s support for A/B testing to monitor which one delivers the best conversion.
Learn more on sizes, requirements, best practices of creating app screenshots for the App Store in our blog article.
Talk to us and learn more about creating and submitting mobile apps for the Google Play Market and Apple App Store.



.avif)


.avif)


